Известно, что для того, чтобы создать дизайн сайта, необходимо придерживаться трех золотых правил, о которых мы хотим рассказать в данной статье. Они помогут Вам создать проект, который заставит сердца клиентов трепетать от счастья.
Первое правило, которое поможет создать дизайн сайта, интересный заказчику:
Слушайте своего клиента. Никто не отрицает, что Вы можете разработать лучший дизайн во всей истории вселенной и за ее пределами, который будет изобиловать сложными и вычурными шрифтами, яркими цветами и смелыми дизайнерскими решениями. К сожалению, клиенты чаще всего знают, какой цвет им больше подходит, поэтому в их представлении оранжевое меню с розовыми буквами идеально вписывается в их картинку. Как результат, Вы старались создать дизайн сайта, который бы наверняка понравился клиенту, а остались не оцененными, клиент не доволен и Вашему детищу приходится томиться в одной из папок, которую не увидит ни один живой человек.

Решение: узнайте о корпоративном стиле клиента. Пусть сам клиент покажет примеры работ, которые ему нравятся. Они не только дадут Вам подсказку о вкусе заказчика, но и помогут с подсказками дизайнерских решений, о которых Вы и не подозревали ранее.
Второе правило, либо как создать дизайн сайта для целевой аудитории:
Узнайте о своей аудитории и о том, что она ищет. Исходя из этого необходимо создать дизайн сайта. Одной из причин, почему люди создают свои интернет страницы – это желание, чтобы их увидели люди. Страница может быть как информационной, так и коммерческой; либо же создана в развлекательных целях определенных слоев населения. Ваша задача, как специалиста, нанятого для того, чтобы создать дизайн сайта – это понять аудиторию и постараться зацепить ее, заставляя просматривать страницы.
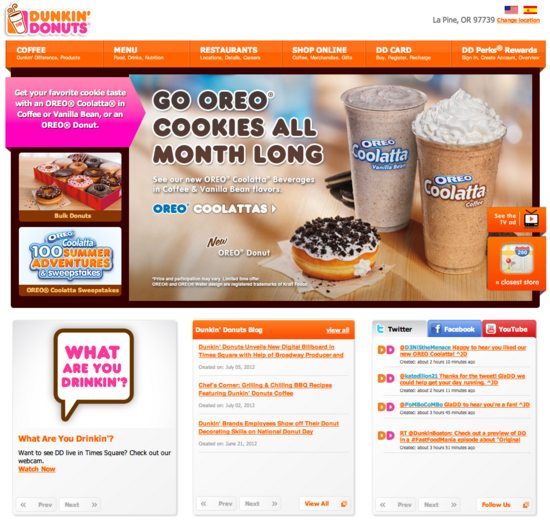
Можно ошибочно думать, что не отталкивающий взгляд дизайн заставит посетителей оставаться на странице. Но на самом деле не все так просто. Давайте рассмотрим реальный пример дизайна. В основе простой, без перегруженности деталями пример главной страницы. Свободное пространство позволяет без труда увидеть весь функционал, но для посетителя нет главного, за чем он пришел на сайт – информации о домах, которые компания предлагает купить/продать. Яркая картинка не имеет отношения к деятельности компании.

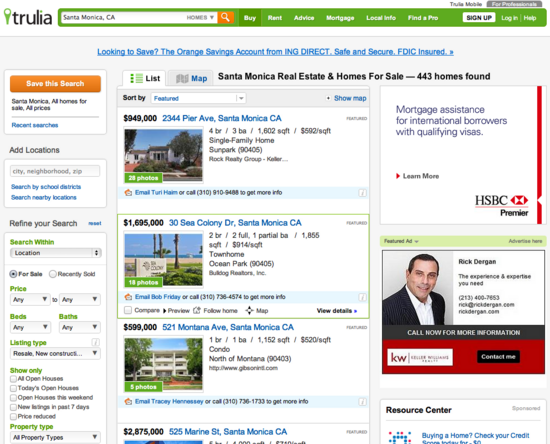
Теперь рассмотрите другой подход к дизайну в этой же сфере деятельности: на сайте размещены фотографии домов с указанием цен и описанием, есть компонент сортировки по различным факторам, что облегчает поиск необходимой информации. На выбор предлагается зарегистрироваться, сохранить понравившиеся дома и даже даны координаты специалиста, который может дать консультацию.

Угадайте, какой из них создан для людей? Правильно, именно тот, который содержит информацию по домам. Когда люди ищут "дома на продажу в Санта Монике" они не заботятся о том, чтобы на главной странице была красивая фотография города или агента по недвижимости. Они хотят увидеть дома.
Третье правило, или как создать дизайн сайта и остаться верным себе:
Слушайте себя
Вы понимаете, что нужно клиенту и знаете, каковы запросы на рынке данной сферы.
Создайте шаблон в графическом редакторе. На отдельных слоях (для того, чтобы вы позже могли изменять некоторые элементы и не разрушать при этом остальные) создайте элементы, которые, по вашему усмотрению, должны содержаться на странице. Эти элементы могут включать в себя:
Шапка сайта
Это элемент, который будет общим для каждой страницы Вашего проекта. Заголовок содержит название и логотип компании, а также ссылки на другие подразделы (например, О нас, контакты и т.д.). Визуально и практически, это будет связывать все воедино. Лучше сделать первой кнопкой в меню кнопку возврата на главную страницу.

Боковая часть
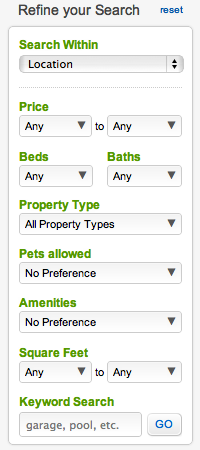
Она будет общей на большинстве страниц, но не обязательно на всех. Но в то же время боковая часть является очень важным элементом и нуждается в тщательной проработке, чтобы не быть излишне загроможденным и интуитивно понятным посетителям. В отличине от Меню, контент Боковой части может быть очень динамичным. Рассмотрим примеры двух боковых частей: первая предназначена для покупателей, вторая для арендаторов.

Обратите внимание на совершенно иной фокус для очень похожей информации. И она появляется на том же самом месте боковой панели.
Тело сайта
Тело является самой важной и в то же время самой изменяемой частью Вашего дизайна. Если необходимо создать дизайн сайта для онлайн-торговли, тогда на одной странице может быть обзор продуктов, а на другой список продуктов для продажи. Вашей задачей является объединить их, используя одинаковые цвета, шрифты и элементы интерфейса.
Подвал сайта
На самом деле это часть, которая есть не у каждой интернет страницы. Он обычно используется для того, чтобы не загромождать интерфейс не нужными элементами или обеспечить доступ к тем частям сайта, которые не являются основным акцентом.

Следуя этим трем золотым правилам, можете быть уверены в том, что у Вас обязательно получится создать дизайн сайта, который не оставит равнодушными ни заказчиков, ни посетителей, и проект будет успешным.