Общая информация о восприятии
Создание сайта с учетом эргономики может быть определено как способность эффективно реагировать на потребности пользователей и обеспечивать им комфорт при просмотре страницы.
В общем смысле слова термин эргономика — это использование научных знаний о человеке (психологии, физиологии, медицины) с целью улучшения условий работы на рабочем месте. Эргономика в целом характеризуется двумя принципами:
- Комфорт во время использования, который состоит из уменьшения физической и психологической усталости;
- Безопасность, которая предполагает выбор подходящих решений для защиты пользователя.
Главным препятствием в создании сайта с учетом эргономики являются различные профили посетителей.
Определяющие критерии эргономичного сайта:
- ожидания пользователей: не все посетители ищут одинаковую информацию и не обязательно имеют те же требования в плане графики;
- привычки : то есть приобретенное поведение;
- возраст: в целом характеризует способность адаптации и скорости пользователя при просмотре;
- оборудование: одно из главных препятствий. Отображение сайта может различаться от одного компьютера к другому, в частности в зависимости от браузера и разрешения экрана;
- уровень знаний: не все посетители специалисты в информационных технологиях. Эргономика веб-сайта должна быть рассчитана на наименее опытного пользователя.
Психологические исследования, проведенные на людях показали некоторые способности, а также некоторые ограничения. Цель эргономики - воспользоваться этими психологическими элементами при создании сайта для того, чтобы реализовать интерфейс, который является эффективным и удобным для пользователя.
В соответствии с моделью «человеческого процессора», люди воспринимают окружающую среду, используя свои сенсорные системы (5 органов чувств: осязание, зрение, слух, обоняние и вкус), запоминают и планируют свои действия с помощью когнитивной системы (мозга) и, наконец, совершают поступки, используя двигательную систему и язык.
Из 5 чувств, зрение является наиболее развитым чувством, в то время как вкус и запах, как известно, плохо развиты. Таким образом, поскольку мы считаем, что зрительное восприятие может представлять около 50% активности мозга, это и есть самая важная форма передачи информации.
Каждая из систем имеет память и процессор. Теория психологии различает три вида памяти:
- Сенсорная память, для хранения сенсорной информации (стимулов обработки) около одной четверти секунды (250 мс)
- Кратковременная память (или рабочая память), способная хранить ограниченное количество информации («куски» или «единицы информации», т.е. визуальные и звуковые шаблоны, такие как слово и т.д.) в течение нескольких минут. Исследования, опубликованные Жоржем Миллером в 1956 (Магическое число семь) показали, что человек способен одновременно запоминать 7 слов (± два)
- Долговременная память, способная постоянно хранить неограниченное количество фрагментов информации.
Все три типа памяти тесно связаны. Окружающая среда, которая сильно стимулирует чувства (музыка, видео, приятное окружение) и облегчает изучение в короткие сроки. Поэтому понятно, почему «учение через действие» очень эффективно. Например, мультимедийное окружение позволяет детям быстро адаптироваться к интерфейсу и обучаться «без осознания этого».
Кроме того, повторение является способом перевода информации из кратковременной памяти в долговременную память. Процесс долгосрочного запоминания основан на принципе ассоциации: перевести информацию в долговременную память еще проще, когда она концептуально связана с другой информацией.
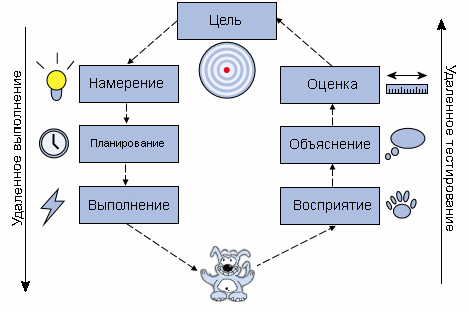
Люди делят свои действия на 7-ми ступенчатый процесс:
- Установка цели: мысленное представление того, что должно быть достигнуто;
- Формулирование намерения: решение достигнуть поставленной цели;
- Разработка плана действий: последовательность действий, которые должны быть произведены;
- Осуществление плана действий: активация двигательной системы;
- Восприятие состояния системы, описывающее с психологической точки зрения то, как организм изменился;
- Оценка достигнутых результатов по сравнению с первоначально поставленными целями.

Когда первоначальная цель является сложной, она разделяется на последовательные промежуточные цели. Промежуточная цель приводится в действие, которое приводит к определению новой цели. Теория действий определяет два расстояния, которые характеризуют разрыв между целью и ее выполнением:
Расстояние выполнения означает разрыв между целью и состоянием системы в нисходящей ветви
Расстояние оценки означает разрыв между состоянием системы и целью в восходящей ветви
Принимая во внимание эти два расстояния делает возможным пользователю оценить усилия, необходимые, чтобы сделать его психическое представление сопоставимым с поставленной целью.
Эргономика позволяет дизайнерам принимать во внимание поведенческие механизмы с целью создания эргономичных интерфейсов. Таким образом следует работать над созданием сайта:
- Перечень продуктов предпочтительно должен состоять из менее чем 7 пунктов;
- Цвета, знаки и символы должны быть связаны с элементами интерфейса, для того, чтобы помочь пользователю адаптироваться на сайте;
- Сообщения должны быть короткими, что помогает облегчить их запоминание;
- Состояние интерфейса должно представлять состояние системы. Это в частности означает, что должным образом необходимо реализовывать заголовки.
Критерии эргономики
Это основные критерии эргономики в процессе создания сайта:
| Критерий | Подкритерий | Описание |
|---|---|---|
|
Лаконичность
|
Простота | Лаконичный сайт укрепит доверие к организации. |
|
Не перегруженность |
Не рекомендуется использование анимированных изображений. Анимированные изображения должны быть закреплены за важными сообщениями, так как они привлекают внимание пользователя. | |
|
Четкость
|
Ясность |
Доказано, что печатный текст труднее читать с монитора, чем с бумаги (занимает на 25% больше времени) . Таким образом, текст должен быть достаточно разграничен. |
|
Структурированность |
Текст должен быть структурирован по параграфам и заглавиям для облегчения чтения. | |
|
Расположение |
Информация должна быть расположена по степени важности. Самая важная информация сверху страницы. | |
|
Видимость адреса |
URL страницы должно быть видимым и понятным, что позволяет знать, где ты находишься и легко вернуться на эту страницу. | |
|
Осязаемость информации |
Информация должна иметь такие данные, как имя автора, дату последнего обновления и дату публикации. Плохая идея при создании сайта на главной странице размещать ссылки на страницы, которые еще не сделаны. | |
|
Однородность структуры |
Элементы, используемые для просмотра должны быть расположены на том же месте на каждой странице и должны иметь те же формы презентации с одной страницы на другую, если это возможно. | |
|
Скорость
|
Время загрузки |
Время загрузки страницы должно быть как можно короче, потому что никто не будет ждать более 15 секунд загрузки. Этот фактор в основном зависит размера страницы, изображений на ней и возможностей сервера. |
|
Оптимизированные изображения |
Хорошей идеей является оптимизация размера изображений, выбирая подходящий размер и цвета. Рекомендация — не загружать изображения более 30-40 Kb (можно предложить скачать изображения более высокого качества). | |
|
Взаимодействие
|
Гипертекстовые ссылки |
Интерактивность - это возможные взаимодействия между пользователем и веб-сайтом. Гипертекстовые ссылки предлагают пользователям широкие возможности в этой области и дают посетителям несколько путей, которые они могут использовать, как им нравится. Веб-дизайнеры советуют размещать достаточно ссылок между различными страницами. Тем не менее, слишком много ссылок может сделать чтение трудным. |
|
Сегментация информации |
Для того, чтобы посетители могли получать информацию более легко и, в некоторых случаях, для того, чтобы возбудить любопытство, будет хорошей идеей сегментировать информацию. В частности, сегментирование информации может быть сделано при наличии гипертекстовых ссылок, которые ведут к остальной части этой статьи. | |
|
Содействие взаимодействию |
Хорошей идеей будет создание сайта легкого для взаимодействия с посетителями, особенно для того, чтобы высказать свои впечатления и мысли по работе сайта. Как минимум, должна быть обратная связь, благодаря которой можно связаться с администратором по электронной почте, заполнив контактную информацию. | |
|
Адаптивность
|
Изменение размера шрифта |
Текст сайта должен предпочтительно не использовать шрифты, размеры которых не выражаются по абсолютной величине. Таким образом, пользователь может изменить размер шрифта, если он того пожелает. |
|
|
Адаптивность характеризуется способностью веб-сайта автоматически становится персонализированным без вмешательства пользователя. |
|
|
Доступность
|
Доступ ко всему |
Доступность означает возможность всем типам пользователей, включая слабовидящих и слепых людей, иметь доступ к веб-сайту. Следует придерживаться определенных правил доступности, чтобы дать доступ большему количеству людей, независимо от их компьютеров или физических недостатков. |
| Взаимодействие |
Соблюдение стандартов, в частности, рекомендации W3C, помогает гарантировать хороший уровень взаимодействия, то есть способность для посетителей, использующих различное программное обеспечение иметь доступ к веб-сайту. |
|
|
Принцип прозрачности |
Предпочтительно, чтобы форматы, используемые для создания сайта были прозрачными, то есть их можно было прочитать в текстовом режиме. Таким образом, предпочтительно использовать HTML вместо Flash. Кроме того, изображения и анимация не должны отвлекать внимание от текстовой информации. Таким образом, графические иллюстрации должны быть использованы только для визуального дополнения текста. |
|
| Подпись |
Вместо изображений должна присутствовать подпись (используйте атрибут alt) . Это необходимо для того, чтобы слабовидящие люди поняли смысл изображения. |
|
| Выбор цвета |
Цвета должны быть подобраны таким образом, чтобы даже дальтоники могли точно различить цвета. |
|
| Правильное использование стилей |
Информация должна быть доступна даже без стилей. |
|
| Контраст |
Между цветом фона и текстом должен быть достаточный контраст, чтобы слабовидящие люди могли прочитать текст. |
|
| Изменяемый размер шрифта |
Размер шрифта должен быть адаптирован таким образом, чтобы пользователи могли увеличить размер шрифта, если это необходимо. Кроме того, шрифты не должны быть настолько малы, чтобы утомлять глаза и делать текст неразборчивым. |
Используя эти нетрудные, но очень значимые критерии при создании сайта, вы можете быть уверены в том, что посетители останутся довольны при его посещении







