Разработка веб-сайтов в последнее время происходит с учетом минимального использования элементов на странице. Этот стиль получил название минимализм и очень полюбился веб-дизайнерам. Почти все разработки последнего полугодия связанны непосредственно с ним.
Мы не собираемся писать, что дизайнеры не правы, ведь на самом деле это не так. Минимализм просто потрясающий и, определенно, один из главных трендов сегодняшнего дня. Тем не менее мы бы хотели взглянуть на несколько примеров, где минимализм в дизайне не является целью. А также показать, что в некоторых ситуациях этот стиль совершенно не подходит.
Что такое минимализм?
Минимализм в разработке веб-сайтов – это сокращение элементов путем ликвидации не нужных, без ущерба для проекта, оставляя только наиболее важные элементы. Это также правильное использование шрифтов, высоты строки, кернинга и других интервалов, известное как типография.
Как работает минимализм в разработке веб-сайтов?
Давайте взглянем на портфолио на сайте Джейсона Белла. Прекрасно отработанный дизайн сайта в минималистском стиле. Большое изображение работы справа, его имя в левом верхнем углу, удобное для чтения меню слева снизу и это все, что есть на странице. Удобно и очень качественно.

Второй хороший пример, также сайт фотографа:

Большое изображение по центру экрана, показывающее некоторые из лучших работ, является ключевым элементов дизайна. Меню приятное для восприятия, шрифт хорошо читается. Навигация по сайту очень удобная.
Как видно из этих двух примеров, самое главное – это создать фокус. Однако, если бы не шрифт, цвет фона, общее оформление и расстояние между каждым элементом, два этих примера выглядели бы более суматошно и не рассматривались бы как минималистский стиль. Нужно принять во внимание, что мало элементов не значит, что проект относится к минималистскому дизайну.
Анти-минималистский дизайн в разработке веб-сайтов
Когда появляется новая тенденция, стиль или мнение, в противопоставление появляется анти-тенденция. Если бы все было так правильно, жизнь стала бы скучна и неинтересна, не было бы дебатов, споров, дизайнеры бы остановились в профессиональном развитии. Давайте взглянем на противоположность минимализма и рассмотрим, чему она нас учит.
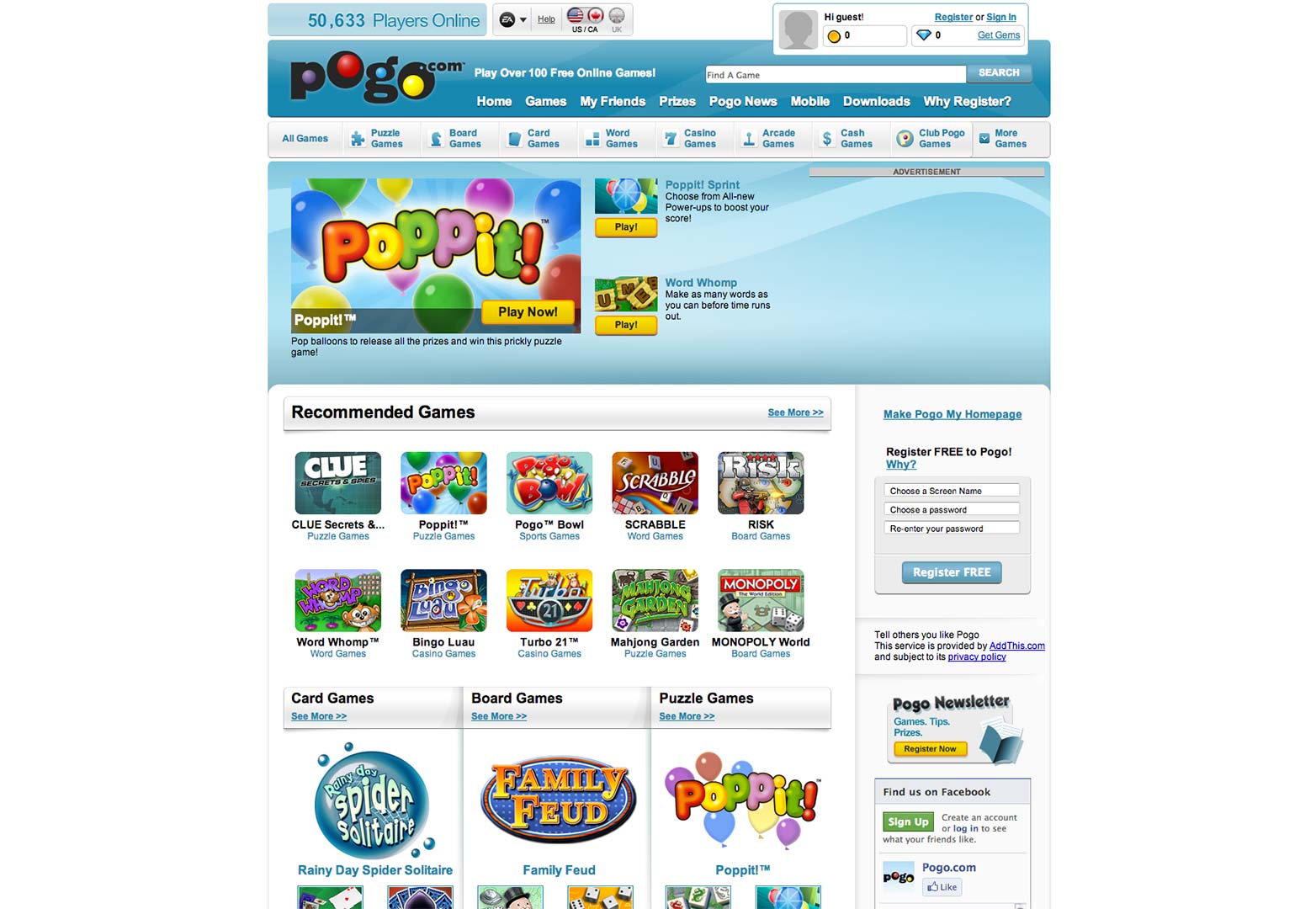
Первый сайт, который мы рассмотрим – Pogo.

Что мы видим? Слишком много информации на странице. Для веб-страницы, посвященной играм, было бы очень трудно убрать многие элементы, потому что посетители хотели бы найти игру, которая их заинтересует без перехода на другую страницу. С точки зрения дизайа игровой сайт должен предоставлять большое разнообразие игр, изображения и описания. Поэтому приходится использовать столько материала.
Обычно игровые сайты предлагают бесплатные версии игр или бесплатные аккаунты в сочетании с платными версиями. Когда услуги бесплатные, игровой сайт должен найти способ, чтобы получать доход, обычно это делается через объявления, размещенные на интернет-странице. Объявления занимают много места и такой дизайн далек от минималистского.
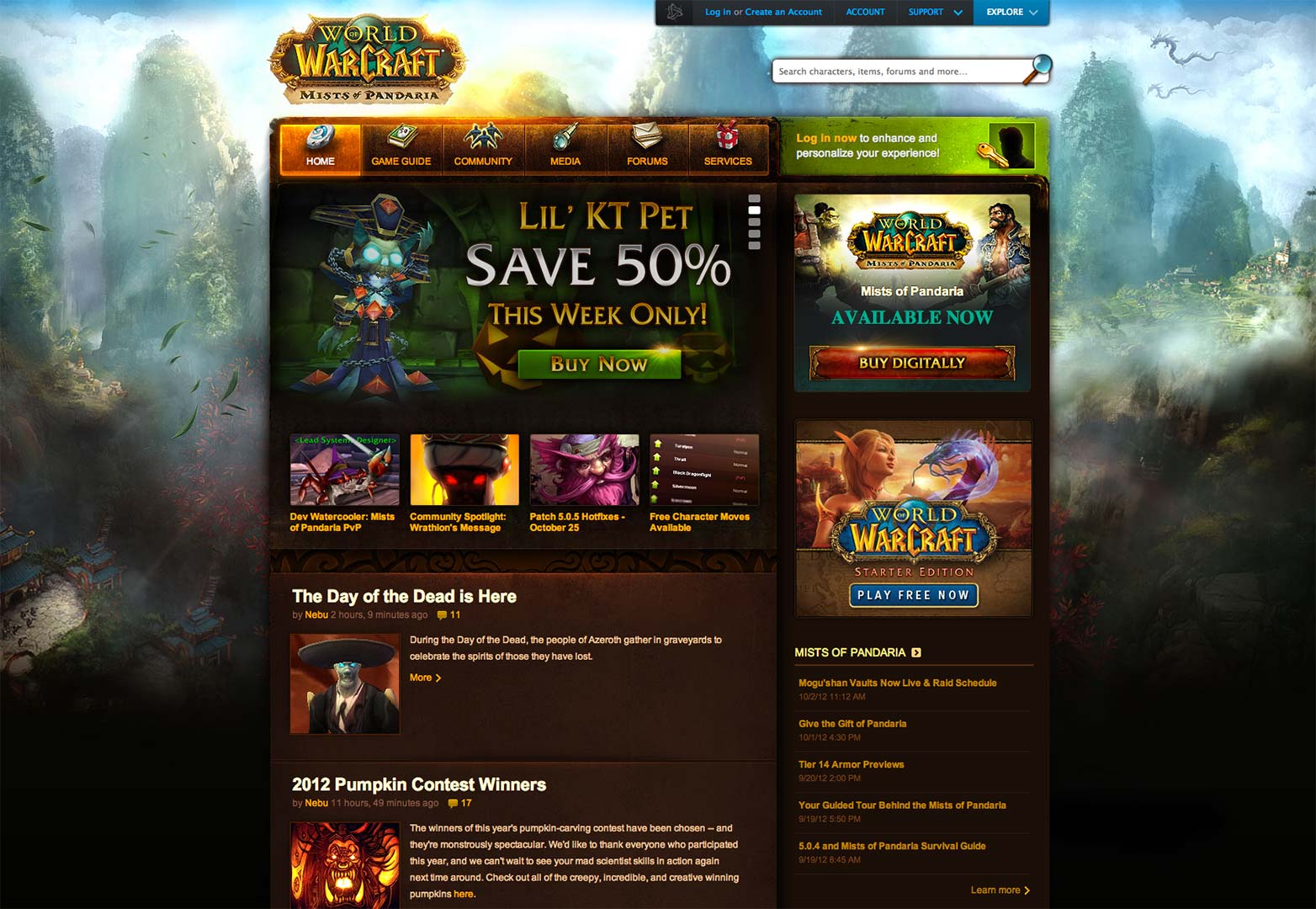
Другой сайт, представитель анти-минималистского дизайна – знаменитый World of Warcraft.

Текстуры, рисунки, шероховатые углы, маленький текст и светящиеся элементы – это все характеризует сайт. Причина таких текстур, рисунков и других элементов заключается в том, что игроки любят и хотят видеть такое на сайте игры. Они хотят все и сразу, а раз все делается для пользователей, именно так выглядит web дизайн игровых сайтов. Если пользователь не обнаружит скриншоты, видео, текстуры и т.п., он не заинтересуется самой игрой.
Разработка сайтов-аукционов тоже не может быть в минималистском стиле. Ситуация на них схожа с игровыми сайтами, они зарабатывают рекламой и на одной странице необходимо отобразить как можно больше информации, ведь они также имеют дело с пользователями, которые хотят все и сразу. Т. о. получается, чем больше информации, категорий, которые могут отображаться одновременно, тем лучше.
Этот принцип действует и для новостных порталов. Какой же можно сделать вывод? Минимализм не работает на игровых сайтах, аукционах и новостных порталах, потому что посетители требуют обратного и именно исходя из практичной стороны дела web дизайн сайтов выполнен в анти-минималистском стиле.
Где минималистский дизайн не работает
Минималистский дизайн хорошо работает для создания желания, но для получения срочной дополнительной информации он не подходит. Все, конечно же, зависит от аудитории, нужна ли на одной странице информация в большом объеме, чтобы не выполнять дополнительных действий. И если портфолио может прекрасно работать на практически «голом» скелете дизайна, это ни в коем случае не должно повторяться на игровых порталах.
Большинство вещей в минималистском стиле элегантны, но не все может быть элегантным. Некоторые вещи шероховатые, мощные, острые, крутые, таких прилагательных можно вспомнить еще много. Это говорит о том, что не к каждому бренду можно применить этот стиль, он может привести к тому, что бренд потеряет свою значимость, свой индивидуальный стиль.
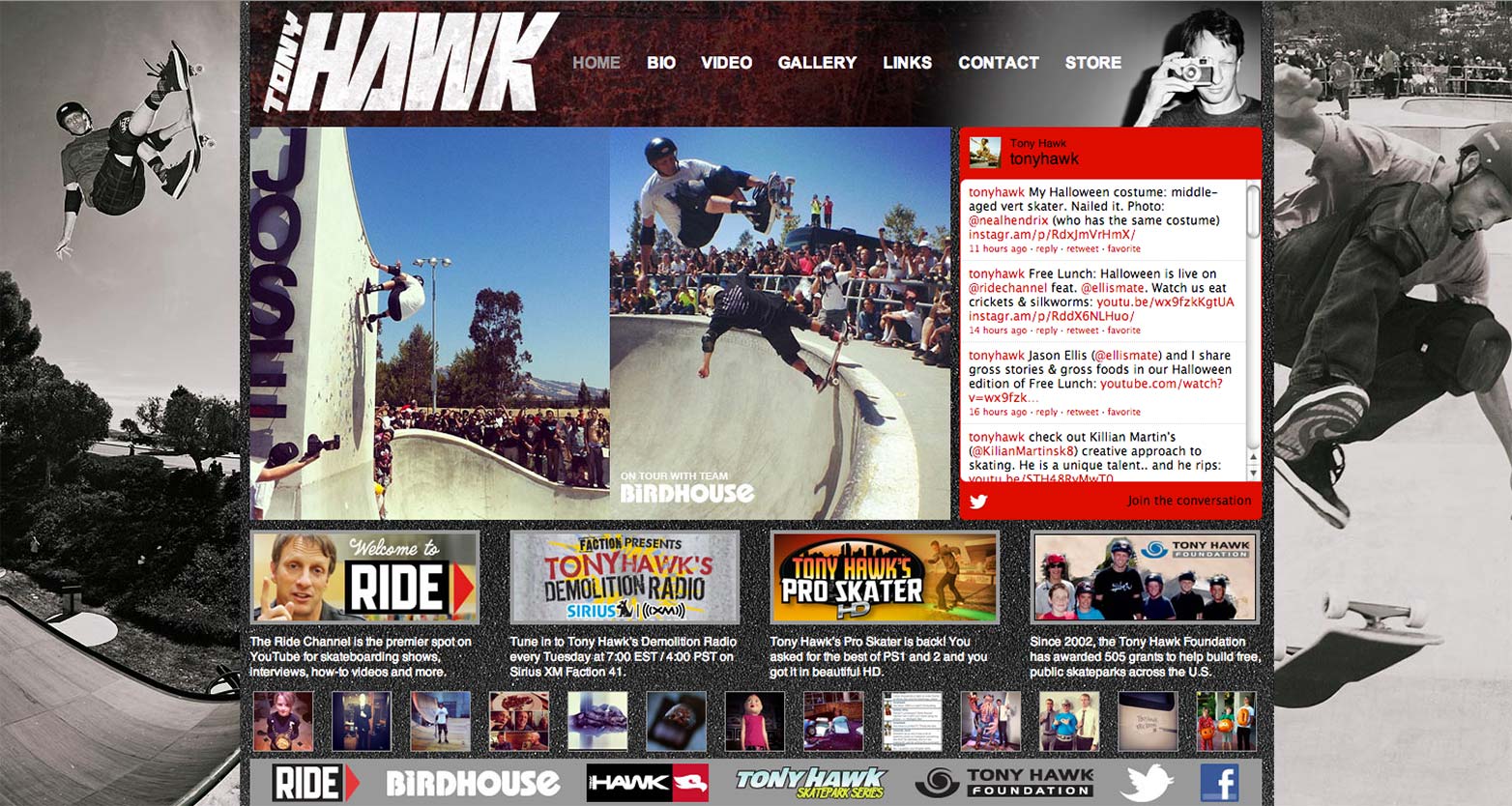
Давайте для примера посмотрим на веб-страницу Тони Хавка. Он катается на скейте, он крутой и немного гранжовый. В то же время Тони очень публичная персона в мире скейтов, у него своя игра и много сувениров, которые символизируют его бренд. Это ощущение того, что Тони общается со своими фанатами, заставляет Вас купить что-то из этих крутых штучек и как можно быстрее.

При взгляде на этот сайт, вы можете чувствовать себя потерянным, но на нем есть очень конкретная цель. Пользователь должен видеть Тони Хавка, выполняющего трюки на доске, которые может выполнить только опытный скейт-бордист. Затем взгляд переключается на twitter, где ясно видно, что Тони общается со своими фанатами, в нижней части сайта достаточно информации о том, как он участвует в жизни общества, в том числе пожертвованиях. Это раскрывает Тони Хавка как человека и опытного скейт-бордиста. Просто взглянув на страничку Вы сможете узнать многое об этом человеке.
С точки зрения дизайна, иерархия на странице Тони Хавка великолепная, типография достаточно хорошая. Соответствующие цвета и нормальное расстояние. Даже есть доработать дизайн, само послание, которое было изначально заложено на сайте, возмжно, не сможет пережить изменения. Большее растояние, крупный шрифт обозначают маленькие элементы. Минималистский стиль также требует ликвидации некоторых элементов, что просто невозможно воплотить в жизнь конкретно на данном примере.
Заключение
Минималистский дизайн – это потрясающая вещь и она работает во множестве ситуаций, но важно заметить, что не во всех ситуациях. Также Вам следует помнить, что минимализм как стиль пропагандируется в большинстве случаев дизайнерами, но не ради них Вы работаете. Работая на определенную аудиторию, нишу или индустрию, не всегда позволяет следовать желаниям модного дизайнера. Мы бы сказали, что это иногда не работает даже не персональных страницах в Интернете, но тут уже Вам решать.
Уже много разбыло сказано, но хочется повторить еще раз: перестаньте следовать модным тенденциям. Используйте их для того, чтобы учиться, а не слепо следовать моде в разработке веб-сайтов.

