Каждый из нас знает, что заказ сайта обязательно должен включать в себя обсуждение юзабилити, которое делает Вашу персональную страницу удобной для посетителей в пользовании и включает в себя нужную информацию.
Распространенным заблуждением является то, что заказ эргономичного сайта является дорогим удовольствием. Да, есть компании, которые тратят тысячи долларов на изучение правильной навигации интернет-портала, интересов пользователей и многой другой информации. Но и в простой компании с достаточным уровнем знаний специалистов и стажем работы веб-дизайнеров можно реализовать правильное юзабилити.
Если Вы решили, что пришло Ваше время сделать заказ сайта, обратите внимание на следующие пять пунктов, которые необходимо учитывать при разработке сайта:
1. Красивый слоган в шапке
Слоган — это высказывание или девиз, который дает представление о Вашей компании, или, в нашем случае, о веб-сайте и его назначении. Он должен стать наиболее очевидным элементов на главной странице и четко описывать сайт в одной фразе.

Статистика показывает, что у нас всего 8 секунд, чтобы зацепить внимание посетителя и подтолкнуть на дальнейший просмотр внутренних страниц.
2. Поиск

Как и слоган, поиск является очень важным элементом. Когда посетители что-то ищут, они обычно печатают фразу в строке поиска. Как пишет Якоб Ниельсен, при заказе сайта необходимо обговорить вопрос длинный строки поиска. Она должна включать в себя 27 символов, чтобы текст был хорошо виден. Обычно ее размещают в верхнем правом углу страницы.
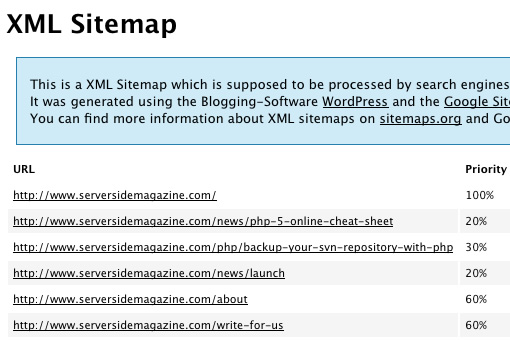
3. Используйте карту сайта

Карта сайта – это сравнительно новая деталь, которая улучшает навигацию по страницам и также положительно влияет на продвижение. Карта служит для структурированного представления страницы и веб-сайта в целом. Она может выглядеть как документ либо страница, где в иерархическом порядке расположен список страниц сайта.

В последнее время такие поисковые системы, как Google, Yahoo и MSN начали предлагать протокол Sitemap, который похож на карту сайта, но данные организованы в формате XML. Есть Sitemap XML генераторы, которые создают эти документы для конкретного URL.
4. Делайте выделения важной информации
Удобные для чтения страницы играют важную роль в лояльном отношении посетителей, удерживая их на странице и подталкивая к чтению текстов. Большинство пользователей не читают информацию, они сканируют ее, пытаясь найти интересные названия, выделенный текст и списки информации.
![]()
Исследования Якоба Ниельсена показывают, что посетители читают контент следуя глазами по странице в форме буквы F. Это значит, что чтение начинается с верхнего левого угла страницы, далее следует вниз, начиная опять же слева. Также Ниельсен также пишет о последствиях этой схемы чтения:
- Пользователи не читают все содержимое страницы, они извлекают нужную информацию из выделенных пунктов, жирных шрифтов и т.д.
- Два первых пункта на веб-странице являются наиболее существенно важными. Они должны содержать самую важную информацию, которую и ищут посетители.
- Подзаголовки и списки должны быть выделены из общего текста. Используйте их для того, чтобы направить посетителя на нужную информацию.
Если учитывать опыт печатных изданий, таких как газеты, нужно помнить, что журналисты пишут цепляющие заголовки и первый абзац, что заставляет читателя дочитать статью до конца. Они организовывают текст в формате перевернутой пирамиды. Широкая часть пирамиды обозначает самую интересную информацию, самый тонкий кончик обозначает самую неинтересную информацию.
Такой же формат можно использовать и при заказе сайта, размещая самую важную информацию в шапке страницы, саму не важную – снизу.
5. Избегайте капчи
Капча (код проверки) — это полностью автоматизированный тест, который направлен на различение компьютера и человека. Наиболее часто используемый вид капчи выглядит как текст, изображенный на картинке. Вводя этот текст в соответствующую графу мы можем определить, на сайт входит человек или спам-бот.
Проблема с кодом проверки в том, что каждая форма проверки на человечность вызывает сложный процесс в человеческом мозгу (например, сложить числа либо определить необходимую информацию в искаженном тексте).

Другая проблема, с кодом проверки — это несоответствие культур. Например, китайские символы отличаются от западных, поэтому китайскому народу гораздо труднее пройти код проверки, если в нем используются латинские символы.
В завершении хотелось бы сказать, что в первую очередь при заказе сайта необходимо обсуждать пункты, которые сделают Ваш сайт приятным для пользователей и удобным в навигации.

